Creating a New Blog Post in WordPress Using The Default Editor
Are you trying to create a new post in WordPress? Do you want to learn about all the WordPress post features you see on your screen?
While some may think that adding a new WordPress post is quite self-explanatory, many beginners find the interface a bit overwhelming.
Not to mention, sometimes even the more savvy users are surprised to find the hidden gems on the post edit screen.
Here we will walk you through all the features on the add new post screen, and how you can utilize them to create better content.
Creating a New Post in WordPress Using The Default Editor
In December 2018, WordPress introduced a new modern block-based editor also known as Gutenberg. It is clean and simple, but don’t let the looks deceive you.
Behind its clean interface, there are tons of powerful features neatly tucked away. We’ll explain all of them and help you unlock its true potential.
Adding Title and Content Blocks
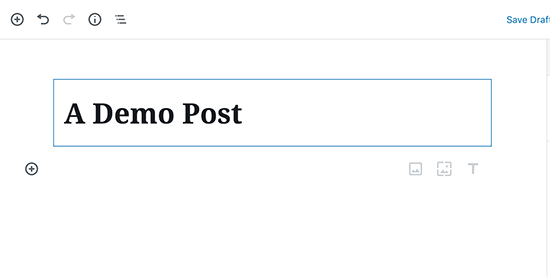
The WordPress block editor comes with a clean writing interface. At the top, you will enter your post’s title.

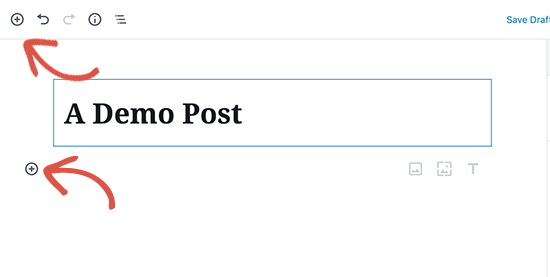
To add content, you need to add a block. There are multiple add block buttons on the screen that you can click to select and add a block.

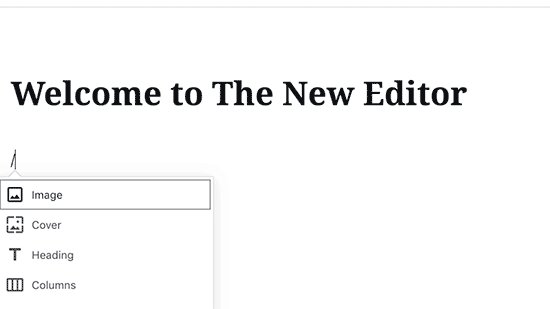
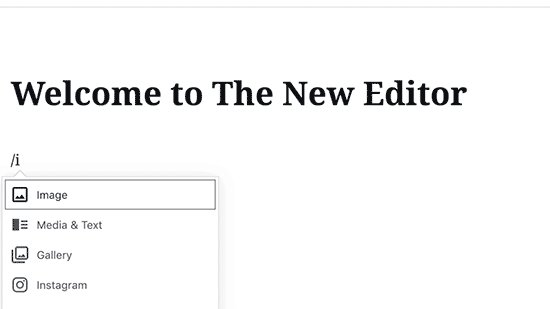
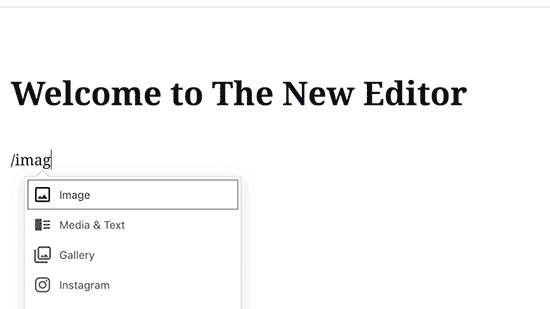
If you don’t want to use a mouse to click on the button, then you can use a keyboard shortcut by typing / to search and add a block.

All content elements are wrapped in a block. WordPress comes with blocks for all the common content items including paragraph, columns, images, gallery, embeds, shortcodes, widgets, and more.
Some WordPress plugins may also add their own blocks to add other features like contact forms, SEO, etc (more on this later in the article).
Adding Images, Videos, & Other Media
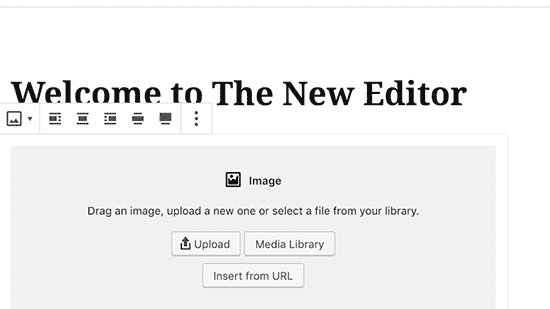
You can add images by simply adding the image block and then upload or select the image you want to add.

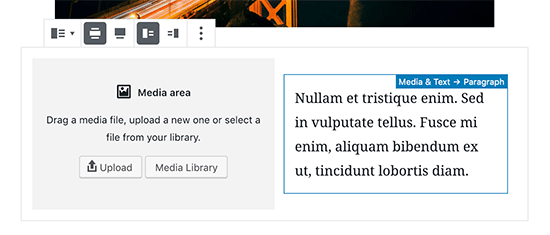
If you want to text and image next to each other, then you can use the ‘Media & Text’ block. This block helps you wrap text around the image in WordPress.

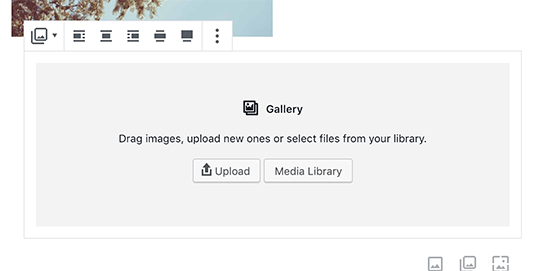
WordPress editor also comes with a Gallery block that you can use to display images in rows and columns with a grid layout.
Simply add the Gallery block and then upload or select the images from your WordPress media library.

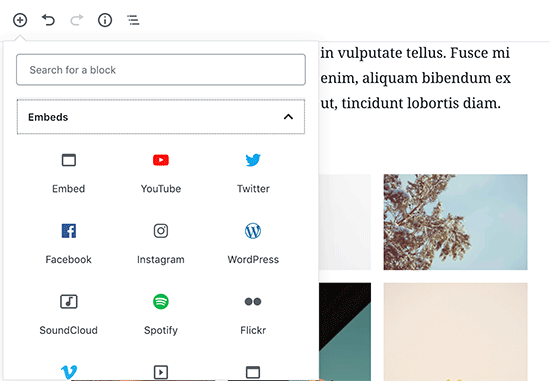
Want to embed a video in your content? No problem.
The default WordPress editor comes with embed blocks for all popular providers.

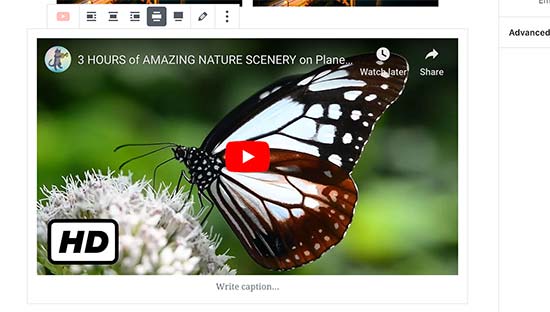
You can also just copy and paste the video URL to a paragraph block, and WordPress will automatically convert it into a video embed block.

While you use the video block to upload videos directly to your website, we recommend against that because it will slow down your website and can even crash your WordPress hosting server.
Instead, we recommend uploading your videos on a service like YouTube or Vimeo, and then embed it in your WordPress posts.
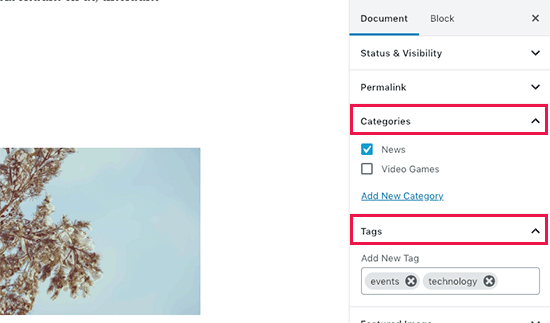
Adding Categories and Tags
WordPress allows you to sort your posts into categories and tags. These taxonomies help you organize your content into sections and topics.
They also help with SEO and make it easier for your users to find the content they are looking for.
The categories and tags meta boxes are located in the right-hand column, under the Document settings.

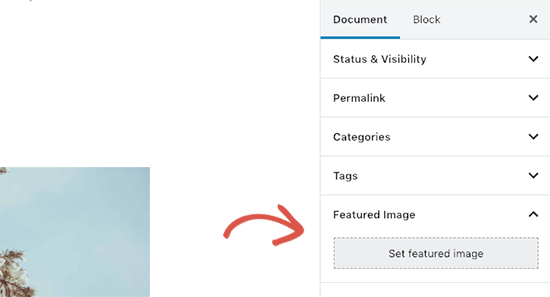
Adding Featured Image
A featured image (also known as post thumbnail) is the main article image which represents the content. They’re prominently displayed on your website on single posts, blog archive pages, as well as on the homepage of news, magazine, and blog websites.
Almost all WordPress themes support the featured image functionality. You will find the option to add a featured image to your post in the right column under the Document settings.

Simply click on the ‘Set featured image’ button and then select or upload the image you want to be used as the featured image.
It’s important that you don’t confuse featured images with cover images which is a new feature.
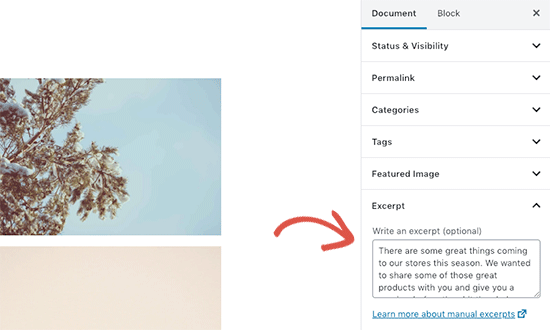
Adding Excerpts (Article Summary)
Excerpts are the summary of a blog post or article. Most WordPress themes can automatically generate the excerpt from the first few lines of your post.
However, this automatic excerpt may not always be meaningful or catchy. In that case, you may want to manually add an excerpt.
You can do so by adding it in the excerpt box located under document settings column on the right.

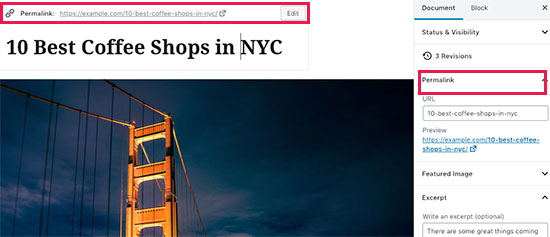
Changing Post URL Slug or Permalink
By default, WordPress uses SEO friendly URLs for your blog posts. It automatically uses your post’s title as the permalink.
However, some users may want to change it to be more SEO and user friendly. There are two ways to do that.
You can click on the post title, and you’ll notice the option to change the permalink above the title field. Alternatively, you can change it from the Permalink tab under the document settings column.

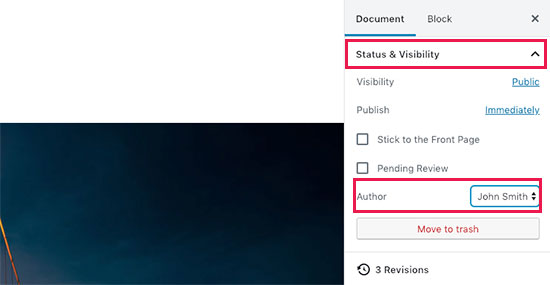
Changing Author
If you run a multi-author WordPress site, then you can also change a post’s author and assign it to a different author on your website.
You will find the option to change author under the ‘Status and Visibility’ tab in the right column.

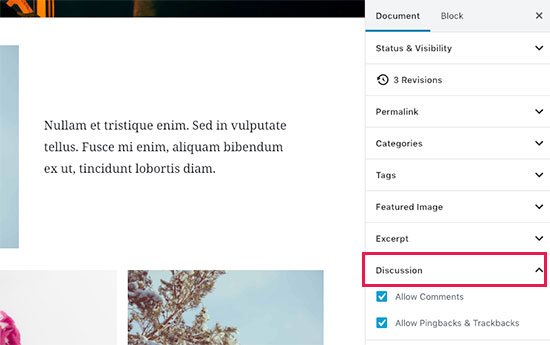
Turn Comments On / Off
WordPress comes with a built-in commenting system that allow users to leave comments on your post. You can turn off comments for individual posts from the Discussion tab under the Document tab.

You’ll also see the option to allow pingbacks and trackbacks. These allow you and other blogs to notify each other when they link to an article.
However, it is mostly used for spam, so we recommend completely disabling pingbacks and trackbacks.
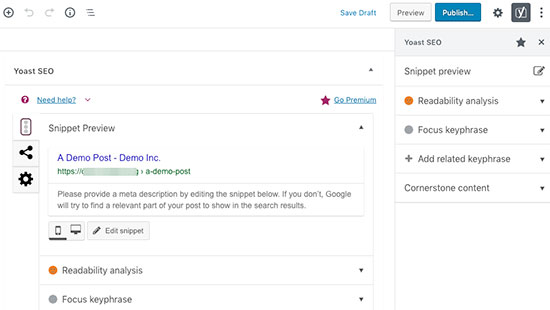
Another great example would be Yoast SEO. They add a meta box below the editor for SEO settings and another one in the top toolbar.

Publishing Options
The default WordPress edit screen is divided into two columns. The left column is where you write content, and the right column has all post settings including publishing options.
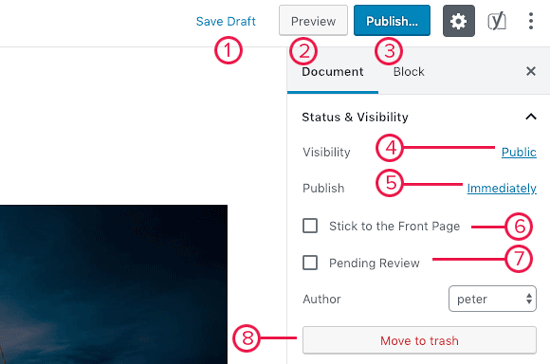
Let’s take a look at publishing options in the right column.

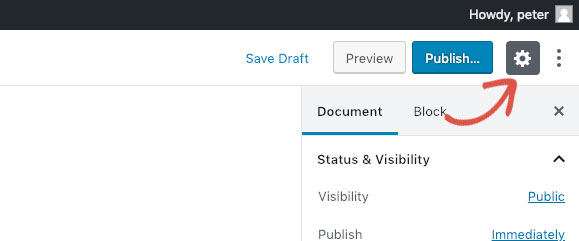
1. Save draft link allows you to quickly save changes you made to a WordPress post. The editor will also automatically save your changes as you write.
2. The preview button will open a live preview of your post or page in a new browser tab.
3. Once you are done editing your post, you can click on the Publish button to make your post go live.
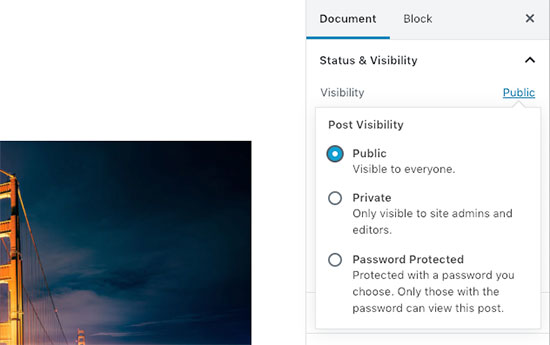
4. WordPress gives you a few options to control the visibility of your post. The default option is ‘Public’ but clicking on it will show you options to make a post private or password protected.

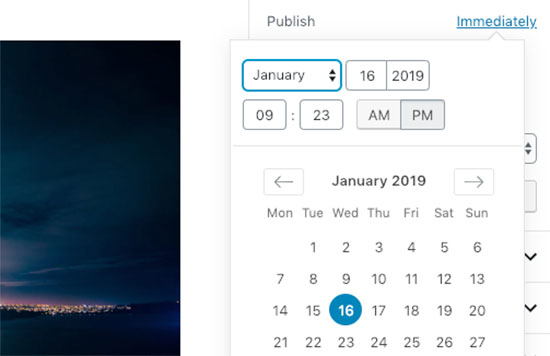
5. WordPress also allows you to control when a post is published. The default option is to publish immediately, but you can also schedule your posts to publish later or even select a past date.

6. Checking the box next to ‘Stick to front page’ will make a post sticky or featured. This makes the specific post appear on top of other posts. Learn more about sticky posts and what you can do with them.
7. Pending review option will add a custom status next to your post as ‘Pending review’. This feature is particularly helpful on multi-author blogs where contributors can just save posts and not publish them.
8. If you want to delete a post, then you can click on ‘Move to trash’ button. WordPress will send the post to trash. Deleted posts will remain in the trash folder for upto 30 days. After that, they will be deleted permanently.
Edit Screen Options
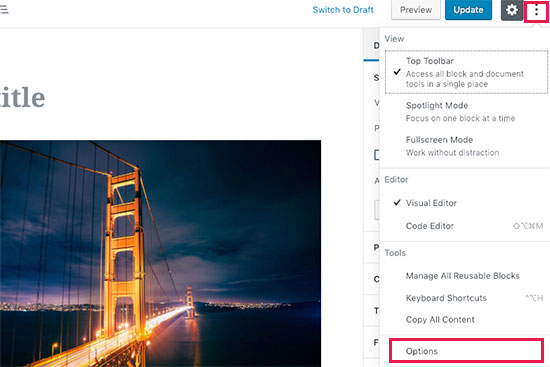
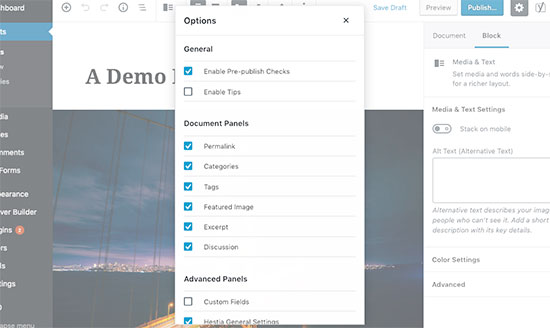
WordPress allows you to show and hide panels from the edit screen. You can do so by clicking on the three-dot menu at the top-right corner of the screen and then clicking on the ‘Options’ button.

This will bring up a popup where you can check or uncheck the panels.

Other Post Edit Screen Options
There are many other options on the post edit screen. Most of them are related to the appearance of the post edit screen and the editor itself.
Let’s explore them.
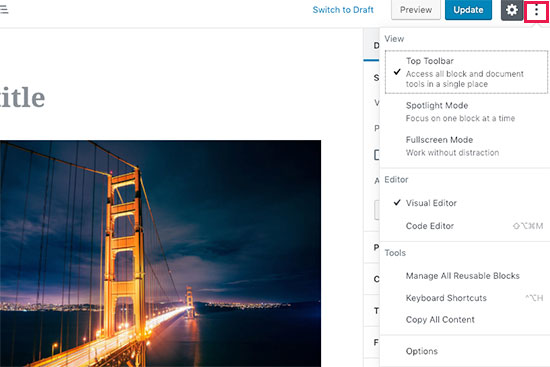
When you click on the three-dot menu icon at the top right corner of the screen, you will see options to move block toolbar to the top, spotlight mode, fullscreen mode, switch between visual editor or code editor, manage reusable blocks, and keyboard shortcuts.

Next to it, you will see a button with the gear icon. Clicking on it will show/hide the right document and block settings column.

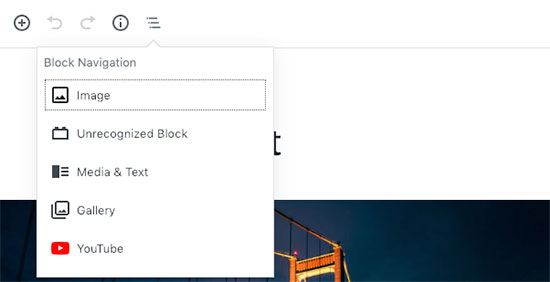
On the top-left corner of the screen, there are a few more buttons. First, from the right, you will see the block navigation button which allows you to quickly jump to a block in your post.

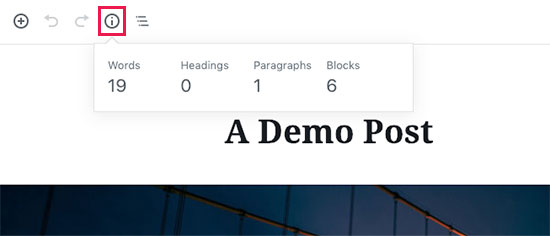
Next, you will see the information icon. Clicking on it will show you post stats like the number of words, paragraphs, headings, and blocks.

After that, you have Undo and Redo buttons which allow you to undo changes you made to your posts before saving or publishing them.

Finally, you have the add block button which allows you to insert blocks to the post editor.
The default WordPress editor is quite powerful.
We encourage you to explore it on your own when writing blog posts and pay attention to the individual block settings. Each block has different settings, and you’ll discover a lot of neat tricks there.
Related Articles
How To Provide Access To Common Platforms
In order to provide the best experience, we link data across a multitude of platforms. Below are instructions for granting access to our agency. Please reach out if you have any questions. Google Ads 1. Log into google analytics at ...SEO Best Practices for Domain Changes and Migration
Introduction Changing a domain name on your website can have significant SEO implications, and the process should be approached with caution. This article provides essential best practices for preserving SEO value and maintaining search engine ...How to get Google reCaptcha v3 keys for Challenge (v2)
To make a captcha working on your website, you have to get your own Site Key and Secret Key. Log in to your Google reCaptcha Admin Console via the following link https://www.google.com/recaptcha/intro/v3.html Click on V3 admin console Click on plus ...Can't see any changes made to my website in Chrome Browser
When you receive an email one of your developer or agency stating that changes or requirements you sent, are done and you have to review but you are unable to see any mentioned changes in your chrome browser then follow the process below: To clear ...How to Grant User Access in Google Analytics
Google Analytics allows you to grant access to other users so you can share your data with them, or give them more permissions to do things like manage users, edit settings, etc. Our support team may ask to be granted access to your Google Analytics ...